
Text: Eric Sturm
Schon über 40 Prozent der Mobilfunknutzer in Deutschland besitzen ein internetfähiges Smartphone. Auch die Zeiten, in denen Telefone vorrangig zum Telefonieren da waren, sind vorbei. Bei einer aktuellen Umfrage gaben 43 Prozent der Befragten an, ihr Smartphone täglich zum Surfen im Internet zu nutzen. Das betrifft auch Architekten, die sich im Internet präsentieren. Ihre Website dient in der Regel dazu, das Büro und seine Projekte bei Bauherren, Entscheidern aus Verwaltungen und Unternehmen, Projektentwicklern und anderen positiv darzustellen. Nutzen diese Smartphones und Tablets, dann hinterlassen bei ihnen Websites, die sich bequem bedienen lassen und auf Anhieb die gesuchten Informationen parat halten, einen bleibenden guten Eindruck.
Noch vor wenigen Jahren war es ziemlich umständlich, überhaupt eine Mobilversion einer Website bereitzustellen. Grund dafür waren (vor dem Siegeszug des iPhone) die sehr unterschiedlichen Geräte und Browser, die es zu bedienen galt. Oft wurden neben der „großen“ Büro-Website kleinere, „abgespeckte“ Website-Ableger parallel betrieben. Das hatte nicht selten zur Folge, dass Inhalte doppelt gepflegt werden mussten.

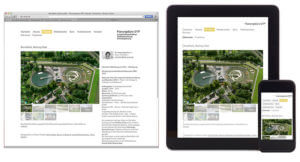
Auch die eigene „App“, mit der die Projekte des Büros auf iPhone oder iPad gebracht werden, hat große Nachteile: Die Entwicklung kostet viel Geld, die Aktualisierung ist aufwendig und die Reichweite gering (siehe Kasten). Inzwischen hat sich für die „Mobilmachung“ von Internetseiten eine Technik namens „Responsive Webdesign“ durchgesetzt: Die Website wird dabei so ausgelegt, dass sie auf das jeweilige Ausgabegerät reagiert. Sie passt sich also automatisch der Bildschirmgröße des Betrachters an, egal ob er sie auf dem normalen Rechner, auf dem Tablet-PC oder mit einem Smartphone aufruft. Voraussetzung ist ein flexibles Layout. Dabei werden zum Beispiel Inhalte, die auf dem großen Büro-Rechner nebeneinander stehen, auf dem Smartphone untereinander angeordnet. Bilder können so größer dargestellt werden; der Text ist überall bequem lesbar.
Bei der Neuerstellung einer Büro-Website durch einen freiberuflichen Webdesigner oder eine Internet-Agentur sollte es heutzutage selbstverständlich sein, dass die Internetpräsenz von Anfang an „responsive“ – optimiert für mobile Endgeräte – angelegt wird. Das kostet am wenigsten. Aber auch bei der Überarbeitung einer bestehenden Website halten sich die Kosten in Grenzen: Ein versierter Webdesigner kann eine typische Architekten-Website in einigen Stunden für Mobilgeräte anpassen. Diese Überarbeitung ist für wenige hundert Euro zu haben.
Eric Sturm hat Architektur studiert und arbeitet als Webdesigner und Publizist in Berlin.
Tipps für die mobile Website
Tippen statt klicken: Navigationselemente, Textlinks etc. sollten ausreichend groß dimensioniert sein, damit sie mit den Fingern präzise angetippt werden können.
Einfache Website-Struktur: Die Devise „weniger ist mehr“ gilt auf Tablet und Smartphone ganz besonders. Die wichtigsten Inhalte sollten mit zwei bis drei Klicks erreichbar sein. Und: Dies kommt auch der „normalen“ Website zugute.
Kein Flash: Apple-Geräte (iPhone, iPad) können Flash-Animationen nicht anzeigen. Daher sollten Websites darauf verzichten und Diashows etc. mit anderen Techniken darstellen.
Lesefreundliche Schrift: Auf Mobilgeräten liest man anders als am Büro-Rechner. Wichtig sind eine bequem lesbare Schrift in angenehmer Größe und kurze Zeilen.
Finger weg von der eigenen App
Mit dem Aufkommen der Smartphones begann auch der Siegeszug der „Apps“, kleine Programme für alle möglichen Einsatzzwecke. Hin und wieder stolpert man im App-Store von Apple oder in Googles „Play-Store“ mit den Produkten für das Betriebssystem „Android“ über Apps von Architekturbüros. Was bei Star-Architekten wie Zaha Hadid vielleicht Sinn macht, ist für ein kleines oder mittleres Architekturbüro aber vor allem eines: teuer. Denn eine App ist eine Software, die von spezialisierten Entwicklern programmiert wird. Wer alle Smartphone-Nutzer erreichen möchte, muss theoretisch drei Versionen erstellen lassen: eine für Apple, eine für Android, eine für Windows. Für eine App-Entwicklung sind schnell fünfstellige Summen fällig, dagegen für eine gute mobil-optimierte Büro-Website nur etwa 3.000 Euro. Und die Reichweite der teuren Software ist gering: Welcher potenzielle Bauherr macht sich schon die Mühe und lädt sich eine Architekten-App aufs Handy?