Eric Sturm
Natürlich lässt sich über die Gestaltung von Internetseiten streiten. Doch in dem inzwischen fast 15 Jahre alten Medium haben sich Qualitätskriterien herausgebildet, anhand derer sich eine Website messen lässt: Wie anwenderfreundlich ist sie? Können sich auch ungeübte Internetnutzer auf den Seiten orientieren? Wird sie der Erwartung der Besucher gerecht? Finden Nutzer mit möglichst wenigen Klicks, wonach sie suchen? Ist die Website zielgruppengerecht aufbereitet oder soll sie vor allem Kollegen imponieren?
Dabei spielen auch scheinbar banale Aspekte eine Rolle, die im großen „Konzeptionseifer“ gerne vergessen werden, im Alltag aber von hoher Bedeutung sind. Zum Beispiel die Frage, ob sich die einzelnen Seiten einer Internetpräsenz vernünftig ausdrucken lassen oder ob Besucher ohne viel Sucherei zu den Kontaktdaten des Büros kommen und sie kopieren können.
Eine effiziente Büro-Website präsentiert das Büro und seine Arbeit verständlich und lädt zur weiterführenden Kommunikation per Telefon oder E-Mail ein. Die Qualität einer Website hängt nicht in erster Linie vom Budget ab. Auch mit wenig Aufwand lässt sich ein Büro aussagekräftig im Netz präsentieren. Und: Da noch immer viele Architekten-Websites grundlegenden Anforderungen nicht genügen, lässt sich allein mit einer besseren immer noch ein Wettbewerbsvorteil erzielen.
Dipl.-Ing. Eric Sturm hat Architektur studiert und ist Webdesigner, Dozent und Publizist in Berlin.
Technologische Abstraktion
Petzinka Pink Architekten, Düsseldorf petzinka-pink.de
Die Startseite des Büros verspricht „technologische Architektur“. Die prägt – freundlich ausgedrückt – auch seinen Internetauftritt. Die Startseite ziert ein hektisch wechselnder Streifen mit kleinen Schwarz-Weiss-Bildchen. Darunter befinden sich verschiedene Icons oder Piktogramme. Oben links der lapidare Satz „Architektur ist Neugier“. Aha!
Wer neugierig ist, findet irgendwann heraus, dass sich hinter den Piktogrammen die einzelnen Rubriken befinden, zum Beispiel hinter einem „@“-Zeichen ein Kontaktformular und hinter einer spitzen Klammer der „News“-Bereich.
Und über das „X“ mit dem hoch gestellten „Sigma“-Zeichen lassen sich mittels drei sogenannter„Drop-down-Menüs“ Projektinformationen aufrufen, jedoch immer nur in Bezug auf bestimmte „Parameter“. Ein Beispiel: Parameter X = NRW Landesvertretung, Parameter Y = Tragwerk, Parameter Z = System. Daraufhin spuckt die Website einen kleinen Text und passende Fotos aus. Durch Wechsel einzelner Parameter lässt sich nun vergleichen, wie das Büro diese „Parameter“ in anderen Projekten bearbeitet hat. Alle Informationen zu einem Projekt gleichzeitig abzurufen, ist dagegen nicht möglich. Banalitäten wie die Adresse oder Telefonnummer des Büros oder die Namen der Inhaber hält die Website dagegen gut versteckt bereit.
„Die meisten Leute sind irritiert, bis sie die Idee erklärt bekommen“, berichtet der Büromitarbeiter, der die Seite entwarf. Dass der Besucher ohne jegliche Erläuterung mit diesem Konzept konfrontiert wird, ist für ihn aber kein Problem. Auf bewährte Navigationsmodelle und eingeführte Prinzipien der Benutzerführung hat er bewusst verzichtet: „Wir wollten es nicht so machen, wie das Internet es nahelegt.“ Potenziellen Besuchern empfiehlt er: „Sie sollten sich Zeit lassen und nicht im Stress auf die Seite gucken.“
Freundliches Design
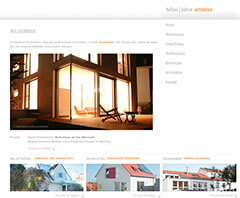
Fußner Kühne Architekten, Friedberg (Bayern) fussner-kuehne-architekten.de
Für die Inhaber des 2007 gegründeten Büros war eine aktive Öffentlichkeitsarbeit von Anfang an wichtig, auch „um uns gegen die alteingesessenen Platzhirsche zu behaupten“, erklärt Christian Fußner. Eine Büro-Website als Präsentations- und Kommunikationsmedium spielt dabei eine zentrale Rolle.
„Wir wollten dem Besucher zeigen, was wir machen“, erinnert sich der junge Architekt an die Konzeptionsphase. Folglich sieht man auf den klar und freundlich gestalteten Seiten auch in der Planung beziehungsweise im Bau befindliche Projekte. Das kommt gut an, sowohl bei potenziellen Bauherren als auch bei der lokalen Presse. „Die Website läuft richtig gut, wir bekommen inzwischen viele Anfragen darüber“, freut sich Fußner.
Die Marketing- und Akquisebemühungen kontrollieren die beiden Architekten ebenfalls professionell: „Wir nutzen eine Statistiksoftware, mit der wir zum Beispiel nach dem Versand von Mailings die Resonanz auf unsere Website überprüfen können.“Positiv: professionelles, freundliches Design; direkte Ansprache der Besucher; klare Benutzerführung; auch scheinbar „banale“ Projekte werden präsentiert (die aber die Tätigkeit des Büros transparent darstellen); sympathische Präsentation der Inhaber.
Klare Struktur
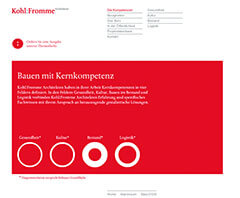
Kohl Fromme Architekten, Essen und Duisburg kohl-fromme.de
Keine „Hochglanzbildchen, sondern Kernkompetenzen“ sollte die neue Website zeigen, sagt Büromitinhaber Hinrich Fromme. In einem gemeinsamen Workshop mit der Designagentur wurden im Jahr 2004 neben dem Website-Konzept auch allgemeingültige Gestaltungsvorgaben definiert – zum Beispiel für Broschüren, Briefbögen oder Präsentationspläne. „Wir haben uns gefragt: Wie sind wir? Wie wollen wir wahrgenommen werden?“, so Fromme weiter.
Das Ergebnis ist eine professionelle, klar strukturierte Website, die die vier Tätigkeitsbereiche des Büros buchstäblich in den Mittelpunkt stellt: Gesundheit, Bauen im Bestand, Kultur und Logistik. Gestalterisch fällt der prägnante Rot-Grau-Kontrast ins Auge, der die Website schlicht und fokussiert, aber nicht kalt oder unpersönlich erscheinen lässt.
Überzeugend: die aussagekräftigen Projektdarstellungen, jeweils mit technischen und kaufmännischen Daten, die sich zusammen mit den Fotos auch als PDF-Projektdatenblatt herunterladen lassen. Auf lange Projektbeschreibungen wurde verzichtet, was den Aufwand bei der „Befüllung“ der Website entscheidend verringert.
Verspielte Navigation
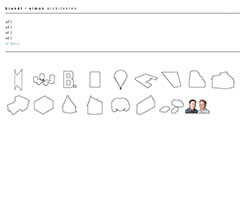
Brandt und Simon Architekten, Berlin brandtundsimon.de
Viel Weißraum empfängt den Besucher auf der Startseite des jungen Büros. Doch sobald die Maus einen der Navigationskürzel oder ein Piktogramm überfährt, helfen Beschriftungen bei der Orientierung. „Die Kürzel in der Navigation sind schon etwas verkopft“, räumt Büro-Mitinhaber Ralph Brandt ein. „Aber wir hatten einfach keine Lust auf herkömmliche Bezeichnungen.“ Hat der Betrachter das etwas verspielte Ordnungsprinzip der Büro-Website einmal verstanden, lassen sich die Inhalte mit wenigen Klicks erreichen.
Lange hatten Brandt und sein Partner Martin Simon gehofft, es wie Herzog & De Meuron oder Peter Zumthor halten zu können: „Wir wollten einfach ohne Website klarkommen.“ Doch inzwischen hat sich die Investition bezahlt gemacht. „Interessenten rufen nicht an, sondern informieren sich über das Büro erst einmal im Netz. Wenn du da nichts hast, ist es schlecht.“
Positiv: übersichtliche Projektpräsentationen mit aussagekräftigen Bildern und Texten; sympathische Präsentation der Inhaber; laientaugliche Erläuterungen in der Rubrik „Dienstleistungen“ (Energieberatung etc.).
Optimierungsmöglichkeit: leichtere Zugänglichkeit der Kontaktdaten (direkt auf jeder Seite oder per Link auf jeder Seite).
Zehn Schritte zum Auftritt
– Arbeitsphasen vor, während und nach dem Website-Bau.
Eine Website, die Sie als professionellen Dienstleister präsentiert, sollte auch professionell umgesetzt werden. Mit Feierabendbastelei geht das nicht. Sie muss aber nicht sehr umfangreich sein, dann bleiben auch Kosten und Zeitaufwand für die spätere Pflege im Rahmen.
- Bedarf ermitteln Vor dem ersten Gespräch mit einem Webdesigner oder einer Internetagentur sollten Sie bürointern Ihre Informationsziele ermitteln. Wichtig: Halten Sie Ihren Bedarf schriftlich fest.
- Dienstleister finden Neben Empfehlungen aus dem Kollegenkreis helfen auch Suchmaschinenrecherchen sowie Dienstleisterverzeichnisse wie dasauge.de oder das Onlinenetzwerk Xing weiter.
- Grundlagen ermitteln Welche Website-Lösung für Sie optimal ist, klären Sie in einem kostenlosen Erstgespräch mit dem Dienstleister. Auf dieser Basis kann der Dienstleister ein verbindliches (Festpreis-)Angebot erstellen. Achten Sie darauf, dass es alle gewünschten Funktionen und Eigenschaften der Website schriftlich aufführt.
- Dienstleister beauftragen Mit der Beauftragung beginnt die Umsetzung des Website-Projekts. Unterschätzen Sie nicht den Aufwand für Designentscheidungen, Zwischenabnahmen etc.
- Entwurf abstimmen Der Webdesigner beziehungsweise die Agentur erstellt zunächst ein konkretes Konzept (Welche Seiten/Rubriken gibt es? Welche Inhalte?) und stimmt es mit Ihnen ab.
- Seiten produzieren Sobald die Screendesign-Entwürfe abgenommen sind, werden sie in HTML übersetzt und auf einem Testserver online gestellt. Sofern die Website mit einem Content-Management-System (CMS) vom Kunden selbst pflegbar sein soll, wird nach der Abnahme des HTML das CMS implementiert.
- CMS lernen Wer die Seite später selbst pflegen will, braucht eine CMS-Schulung. Meist findet sie im eigenen Büro statt.
- Seite freischalten Sobald die Website mit den richtigen Inhalten gefüllt ist, kann sie unter der Domain (Webadresse) des Büros vom Dienstleister „live“ geschaltet werden.
- Seite bekannt machen Was nützt die beste Seite, wenn niemand von ihr weiß? Schicken Sie Ihren Bekannten eine E-Mail mit einem Link zum Anklicken und werben Sie mit Ihrer Webadresse auf allen Ihren Medien.
- Seite pflegen Websites veralten rasch. Es ist peinlich, wenn ein Besucher Ihr jüngstes Projekt gar nicht findet und das vorletzte, das Sie längst abgeschlossen haben, erst als Planung präsentiert wird. Überprüfen Sie die Seite regelmäßig – zum Beispiel alle drei Monate – und aktualisieren Sie sie.